- float 排版
這是在 Table 排版之後最常見的排版方式,利用 float 與 clear 的屬性設定去達成的分欄排版。
最近發現除了利用 clear 屬性的空 Tag 以外還有其他的方式可以達到這個效果,在最外層的 div 上加入以下屬性也可以達到相同的效果:
* html #demo_1{ height: 1%; } #demo_1:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } #demo_1 { zoom: 1; }
- table 排版
這是最早期排版方式,雖然有種種的缺點,但還是有很多網站使用,除了利用原有的 Table Tag,也可以使用其他 Tag 設定 display 屬性去達到 Table 排版的效果,雖然在寬度的定義上的彈性,但還是建議保持只有一個欄位的彈性寬度,過多的彈性寬度只會造成意想不到的後果。
- margin and float 排版
這是利用中欄的 margin 屬性空出側欄位空間,再利用 float 及負邊界方式去達成的三欄排版,因為 float 屬性不會對整體高度做出貢獻,如果需要側欄的高度影響,必須上擁有 clear 屬性的 Tag 或利用第一個範例的方法,由於中欄沒有 float 屬性所以不能在內容使用 clear 屬性。
- margin and position排版
這是利用中欄的 margin 屬性空出側欄位空間,再利用 position 的定位方式去達成的三欄排版,因為 position 屬性不像 float 屬性,可以利用 clear 屬性做出高度的貢獻,所以側欄的高度不可以大於主欄,要不然會造成顯示重疊。
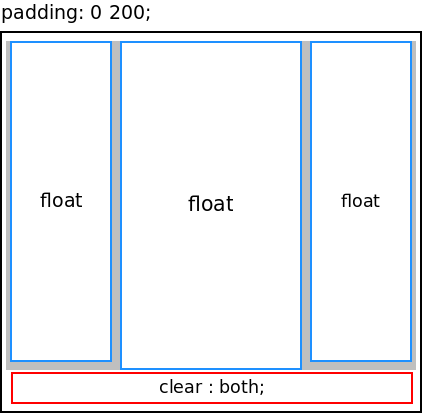
- padding and float排版
這是結合 (float 排版) 及 (margin and float 排版) 的排版方式,主要是解決 (margin and float 排版) 的主欄中不可以使用 clear 屬性的問題,CSS 的差別只在於利用外匡的 padding 屬性去做預留空間的設定。
優劣差異:
| float | table | margin float | margin position | padding float | |
|---|---|---|---|---|---|
| 靈活性 | 高 | 低 | 高 | 高 | 高 |
| 親和力 | 高 | 低 | 高 | 高 | 高 |
| HTML 結構 | 簡單 | 複雜 | 簡單 | 簡單 | 簡單 |
| 寬度彈性 | no | yes | yes | yes | yes |
| 允許彈性的欄位數 | 0 | all | 1 | 1 | 1 |
| overflow 容錯 | 低 | 高 | 低 | 高 | 低 |
| 瀏覽器的解析差異 | 小 | 小 | 小 | 小 | |
| 欄位的高度影響 | all | all | all | 1 | all |
展示頁面(Demo Page)





2 回應:
這篇的圖片不見了...
上次 blogger 改版後,就都掉圖了,已修復!
張貼留言