現在工作時都要將 Eclipse 與 Dreamweaver 開啟,主要都是以 Eclipse 來編寫網頁,而 Dreamweaver 只是拿來做上傳同步,這兩個軟體都是出了名的肥,光是開啟就用 500 MB 的記憶體。
原本想用 CVS 做遠端同步,可惜 CVS 不是拿來做這種簡單的事,CVS 是用在多人開發間的
同步橋樑,透過一個版本管理伺服器,去協調多個開發者的同步問題,
所以不適合用在網頁上傳的同步處理。
由於花了很久的時間在安裝這套工具上,其實要安裝這個工具是很簡單的,但為什麼我會花那麼的時間呢?這是個好問題,所以想為這些光陰來寫個詳細的安裝流程。
架設 CVS Server
1.安裝 CVS:
$sudo apt-get install cvs
2.安裝 CVSD:
$sudo apt-get install cvsd
3.在 /var/lib/cvsd 下建立 /myrepos 目錄,這是以後 CVS 的
專案集(工作區)。
$cd /var/lib/cvsd
$sudo mkdir myrepos
4.初始化這個/myrepos。
$sudo cvs -d /var/lib/cvsd/myrepos init
5.設置 myrepos 專案集的使用者認證方式,預設是使用系統中的帳號,為了安全還是使用 CVS 來管理使用者。
$sudo vi /var/lib/cvsd/myrepos/CVSROOT/config
加入以下設定:
# 關閉系統帳號的使用者連結 CVS
SystemAuth=no
PamAuth=no
# 設定 LockDir 的相對路徑
LockDir=/tmp/myrepos
然後保存退出。注意此處的/tmp/myrepos是指相對於RootJail的路徑。
6.建立 LockDir 目錄
$sudo mkdir /var/lib/cvsd/tmp/myrepos
7.增加 CVS 的用戶帳號
$sudo cvsd-passwd /var/lib/cvsd/myrepos cvsuser
8.編輯 CVSD 的設定檔。
$sudo vi /etc/cvsd/cvsd.conf
# 預設設定如下:
RootJail /var/lib/cvsd
Repos /myrepos。
# 連接阜(Port)
Listen * 2401
10.設定目錄權限,以後加入新專案時也要檢查權限設定。
$sudo chown -R cvsd:cvsd /var/lib/cvsd
11.重新啟動 CVSD。
$sudo /etc/init.d/cvsd restart
12.測試連線狀況
$cvs -d :pserver:cvsuser@localhost:/myrepos login
$cvs -d :pserver:cvsuser@localhost:/myrepos checkout
利用 Eclipse 連結 CVS (PS:記得先將本地端的專案備份)。
1.在 /myrepos 中建立專案 test
$cd /var/lib/cvsd/myrepos
$sudo mkdir test
$sudo chown -R cvsd:cvsd test
2.在 Eclipse 中建立專案 test
檔案→新建→專案
專案類型:(自訂)
專案名稱:test
3.切換工作至:團對同步化

4.建立新同步

5.選擇同步方式:CVS

6.填入連線設定:
在
儲存庫路徑上記得加上
/

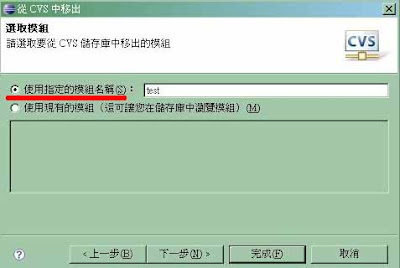
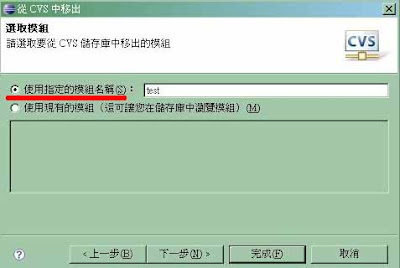
7.填入同步的專案名稱 (myrepos 中 test)
點選下一步

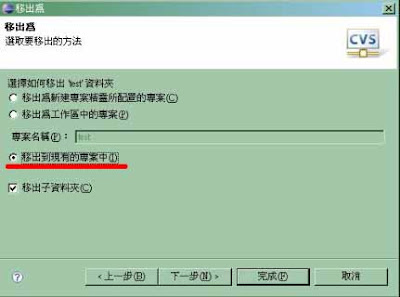
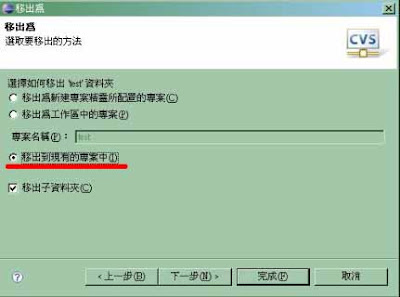
8.選擇初始的同步方式
(PS:如果沒選第三個會將本地端的專案給清空)
然後點選完成

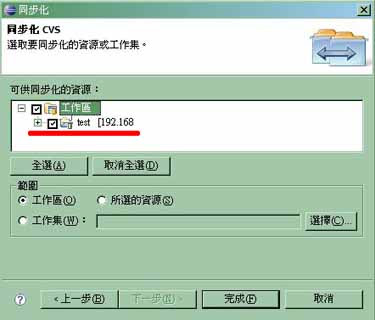
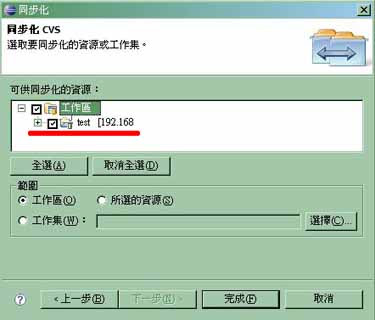
9.再次點選新同步

10.選擇同步方式:CVS

11.這時候就會出現剛剛設定好的連線,選擇 test 按下完成。

參考資料:
分享Ubuntu Linux上边的CVS服务器的配置
Ubuntu CVS服务器设置
Ubuntu下CVS服务器的搭建
Ubuntu Linux操作系统CVS安装与配置详解