
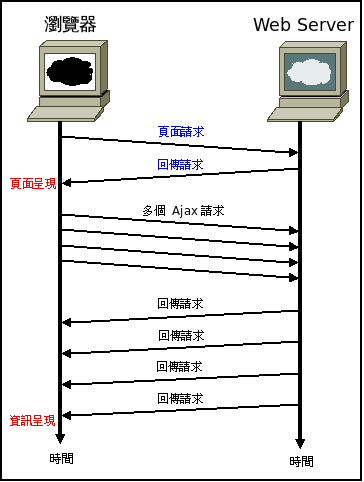
一樣的就之前所提到的問題(Ajax 開發所產生的問題),這是另一種以模組架構為基礎的方法,模組開發的好處我就不多作說明了,主要的行為模式是:
- 在請求 Page 時就先將 Module Include,讓頁面再第一次讀取時就可以完整呈現。
- 在頁面需要執行局部置換時,再利用 Ajax 向 Module 請求局部內容。
這樣做既不會失去模組開發的優點,也不會有 Ajax 造成的過長等待,讓 Ajax 主要應用在局部置換及 UI 處理。






set nu "顯示行號
set tabstop=4 "Tab 的空白數
set hls "加亮搜尋到的關鍵字
set cursorline "標註顏色至游標整行
syntax on "開啟語法加亮
" 選擇語法加亮的配色,配色檔目錄(/usr/share/vim/vim72/colors)
"colorscheme blue
"colorscheme darkblue
colorscheme default
"colorscheme delek
"colorscheme desert
"colorscheme elflord
"colorscheme evening
"colorscheme koehler
"colorscheme morning
"colorscheme murphy
"colorscheme pablo
"colorscheme peachpuff
"colorscheme ron
"colorscheme shine
"colorscheme slate
"colorscheme torte
"colorscheme zellner
" gVim UTF-8 支援設定
set fileencodings=utf-8,big5,euc-jp,gbk,euc-kr,utf-bom,iso8859-1
"set encoding=utf8 "不設定 menu bar 就不會變亂碼.
set tenc=utf8
if has("gui_running")
set termencoding=utf-8
else
set termencoding=big5
endif
參考來源:
gvim編UTF-8的文件